
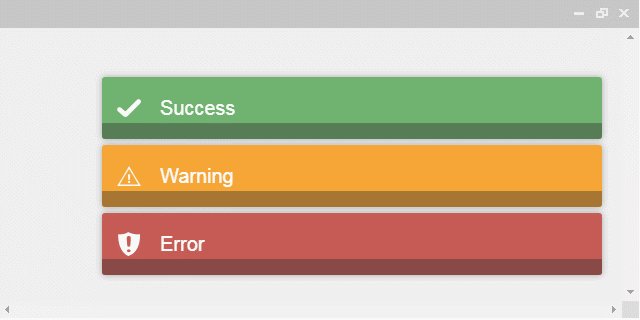
toastr是一套提示訊息JavaScript函式庫,必須載入jQuery,宗旨是利用簡單的程式碼函式庫來做客製化跟擴充。toastr提供一個範例頁面toastr examples,方便自訂效果跟產生原始碼,類似Customize and download · Bootstrap的效果,方便使用者加快流程,先前介紹的ALERTIFY JS整體層面來是比toastr好很多,無論是原生JavaScript以及整體檔案大小和功能延展性,但toastr簡單使用的操作模式,如果有舊專案是在jQuery的環境下,要做一些客製功能,或許就是不錯的選擇。
GitHub Star: 7,700
Javascripting Overall: 83%
瀏覽器: Chrome、Firefox和IE7+
RWD: 不支援(可運作)
License: MIT
CDN
<!-- jQuery v1.9.1 -->
<script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<!-- toastr v2.1.4 -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/2.1.4/toastr.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/2.1.4/toastr.min.js"></script>
$ npm install --save toastr
$ bower install toastr
$ Install-Package toastr
<script>
toastr.options = {
// 參數設定[註1]
"closeButton": false, // 顯示關閉按鈕
"debug": false, // 除錯
"newestOnTop": false, // 最新一筆顯示在最上面
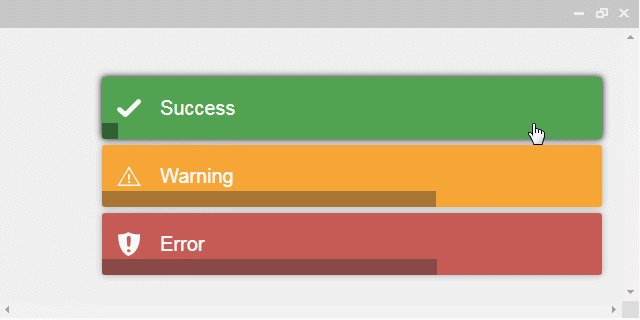
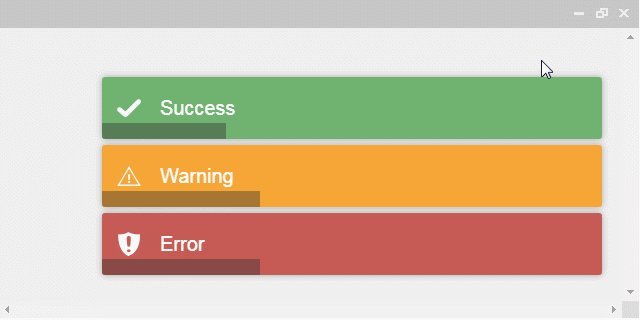
"progressBar": true, // 顯示隱藏時間進度條
"positionClass": "toast-bottom-left", // 位置的類別
"preventDuplicates": false, // 隱藏重覆訊息
"onclick": null, // 當點選提示訊息時,則執行此函式
"showDuration": "300", // 顯示時間(單位: 毫秒)
"hideDuration": "1000", // 隱藏時間(單位: 毫秒)
"timeOut": "5000", // 當超過此設定時間時,則隱藏提示訊息(單位: 毫秒)
"extendedTimeOut": "1000", // 當使用者觸碰到提示訊息時,離開後超過此設定時間則隱藏提示訊息(單位: 毫秒)
"showEasing": "swing", // 顯示動畫時間曲線
"hideEasing": "linear", // 隱藏動畫時間曲線
"showMethod": "fadeIn", // 顯示動畫效果
"hideMethod": "fadeOut" // 隱藏動畫效果
}
toastr.success( "Success" );
toastr.warning( "Warning" );
toastr.error( "Error" );
</script>
[註1]
| 參數 | 描述 |
|---|
closeButton|顯示關閉按鈕
debug|除錯
newestOnTop|最新一筆顯示在最上面
progressBar|顯示隱藏時間進度條
positionClass|位置的類別
preventDuplicates|隱藏重覆訊息
onclick|當點選提示訊息時,則執行此函式
showDuration|顯示時間(單位: 毫秒)
hideDuration|隱藏時間(單位: 毫秒)
timeOut|當超過此設定時間時,則隱藏提示訊息(單位: 毫秒)
extendedTimeOut|當使用者觸碰到提示訊息時,離開後超過此設定時間則隱藏提示訊息(單位: 毫秒)
showEasing|顯示動畫時間曲線
hideEasing|隱藏動畫時間曲線
showMethod|顯示動畫效果
hideMethod|隱藏動畫效果
函式列表
| 函式 | 描述 |
|---|
success()|標準風格的提示訊息
warning()|警告風格的提示訊息
error()|錯誤風格的提示訊息
remove()|移除全部提示訊息
clear()|淡出方式移除全部提示訊息
